Jedním z hlavních úkolů, kterým čelí návrháři rozvržení nových webů, je rychlé načítání stránek pomocí prohlížečů. A protože ne všichni uživatelé mají rádi minimalistický design, musíte najít kompromis mezi krásným designem s elegantními grafickými prvky a rychlostí webového zdroje. Dříve, aby se snížila hmotnost obrázků, vývojáři webových stránek používali buď-g.webp
Proč byl vynalezen formát PNG

Zkratka, která je názvem tohoto typu grafiky, je vytvořena z prvních písmen následujících anglických slov: portable network graphics, což lze přeložit jako "pohyblivá grafika pro použití v síti." Formát-p.webp
Jaký je formát PNG
Dnes jsou široce používány dvě verze tohoto algoritmu. V prvním případě se používá 8bitová barevná paleta a ve druhém 24bitová. Fotografie ve formátu PNG-8 má oproti verzi-g.webp
- Vylepšený kompresní algoritmus k potlačení jakékoli ztráty kvality.
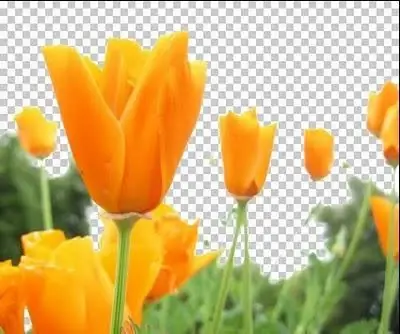
- Schopnost používat průhlednost alfa poskytuje 256 různých úrovní průhlednosti.
- Přítomnost gama korekce, která vám umožňuje automaticky upravit jas obrazu při přehrávání v různých programech.
- K dispozici asi 16,7 milionu barev.
To vše dohromady přispívá k použití PNG24 ke kompresi jakéhokoli obrázku obsahujícího průhledné oblasti, kresby s velkým množstvím barev a jasné okraje obrázku.

Vývojový trend
Navzdory tomu, že distribuci formátu-p.webp

Většina uživatelských grafických programů (např. MS Paint) jej dnes přijala jako standard pro ukládání souborů „ve výchozím nastavení“. Možná, nebýt animací a vtipů starších verzí Internet Exploreru,-g.webp






